Medir la experiencia del usuario en la página web es fundamental para detectar posibles mejoras. Esto resulta útil tanto cuando la página web funciona, permitiendo potenciar los aspectos que mejor funcionan, y por supuesto cuando hay partes mejorables, detectando debilidades para conseguir mejores resultados. La medición de la experiencia es también una materia clave del curso SEO que impartimos en IIMN.
La usabilidad web debe hacerse para el usuario y por tanto, tomar datos sobre su experiencia es fundamental para conseguir buenos resultados. La forma de obtener información para analizar la usabilidad web puede llegar de forma cuantitativa y cualitativa y, consiguiendo conclusiones que partan de este análisis, será posible obtener las bases para un diseño que no hace más que mejorar en la búsqueda de la excelencia en la experiencia del usuario.
La usabilidad web se basa en 6 factores clave: análisis de la interacción del usuario, comprensión, navegabilidad del sitio, accesibilidad, velocidad y experiencia del usuario. Vamos a ver en qué consisten y cómo pueden medirse.
1 Análisis de la interacción del usuario
En esta parte se trata de ver de qué forma el usuario interactúa en la página web. Las diferentes herramientas permiten arrojar datos variados, como los procesos que se llegan a completar o el tiempo que el usuario invierte en cada una de las fases. De este modo, se puede saber, por ejemplo, si los procesos están siendo demasiado largos, de forma que quizás sea necesario mejorar las instrucciones, o en qué partes el usuario abandona la acción, lo que muestra que algo está fallando.
Para el análisis de la interacción del usuario se puede utilizar Intuition HQ, que permite ver cómo el usuario interactúa con la web y graba la duración de cada una de las acciones que complete.
O Usabilla, una aplicación para medir los tiempos que cada usuario tarda en completar una acción asignada, pudiendo así medir la eficacia del proceso.
2 Comprensión
La importancia del texto se basa tanto en su optimización para los buscadores como en hacerlo comprensible para los usuarios, consiguiendo así que logres tus objetivos porque tus usuarios saben qué pueden esperar y cómo hacerlo.
En este sentido, se puede utilizar Juicy Studios, una herramienta de uso gratuito que ofrece índices de legabilidad sobre los algoritmos de evaluación más populares simplemente introduciendo la URL.
Otra opción es Check My Colours, herramienta que permite testear el contraste del texto sobre el fondo. Es muy sencillo probarlo. Se añade la URL de la web, y el contenido se pone a prueba a base de algoritmos de contraste de color del W3C óptimos. Si hay un mayor contraste, entonces el texto será legible.
3 Navegabilidad del sitio
La navegabilidad de un sitio web es fundamental para mejorar la experiencia del usuario, evitando que estos abandonen sin completar las acciones esperadas.
Para ello, puedes utilizar Navflow que permite ver cómo los usuarios se mueven por la web.

4 Accesibilidad
Está enfocado a hacer visible el contenido para personas con dificultades en la visión.
Para ello puedes utilizar W3C Markup Validation Service verifica el estado de la web y detecta posibles errores en el código HTML.
Por último, Examinator, examina la accesibilidad web según la Pautas de Accesibilidad para el Contenido Web (WCAG) 2.0
5 Velocidad de la página
La velocidad con la que carga la página es fundamental para una buena experiencia del usuario. Si la página tarda demasiado en cargar puede ser abandonada incluso antes de vera, o también ser abandonada en el momento de completar cualquier proceso.
Para medir este parámetro, se puede utilizar Pingdom, una herramienta gratuita en la que solo hay que añadir la URL de la web para acceder a un informe con los tiempos de respuesta por página.
Otra opción es Web Page Test, donde añadiendo la URL puedes probar la velocidad de carga de tu site desde diferentes ubicaciones.
6 Experiencia del usuario
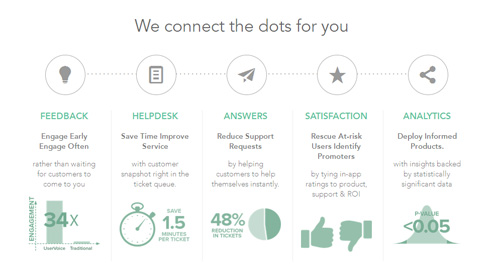
Por último, una de las claves para la mejora es contar con la opinión directa de los usuarios sobre su experiencia en la web. Para ello, puedes contar con UserVoice, que ofrece opciones como la opción de hacer aparecer la opinión del público y permitir que otros usuarios voten. También permite ver las opiniones más populares y las opiniones comunes entre varios usuarios.
Podrás conocer no solo herramientas sino dominar los métodos y técnicas para poder evaluar la usabilidad de un sitio web dentro de nuestro Master en Marketing Digital ¡cuya convocatoria para este 2015 ya está abierta!

Formamos marketers digitales de alto rendimiento a través de una metodología que une capacitación en competencias técnicas con capacitación en habilidades de performance multiplicando resultados.